
User Research
To begin the process of improving on [e-commerce platform]’s mobile experience, I looked into the current mobile app user profiles and found that typical users tend to be below 45 years old, bachelor degree, with 67% of the buyers and 86% of sellers being female.
In order to identify potential participants for our user interviews, we created and sent out a screener to find people who were familiar with the [e-commerce platform] desktop and/or mobile platform, use [e-commerce platform] at least monthly or more, and have bought a customizable on [e-commerce platform] at least once. A total of 76 people responded to the screener and the results provided us with 45 qualified individuals, and confirmed interview with 12 participants total .
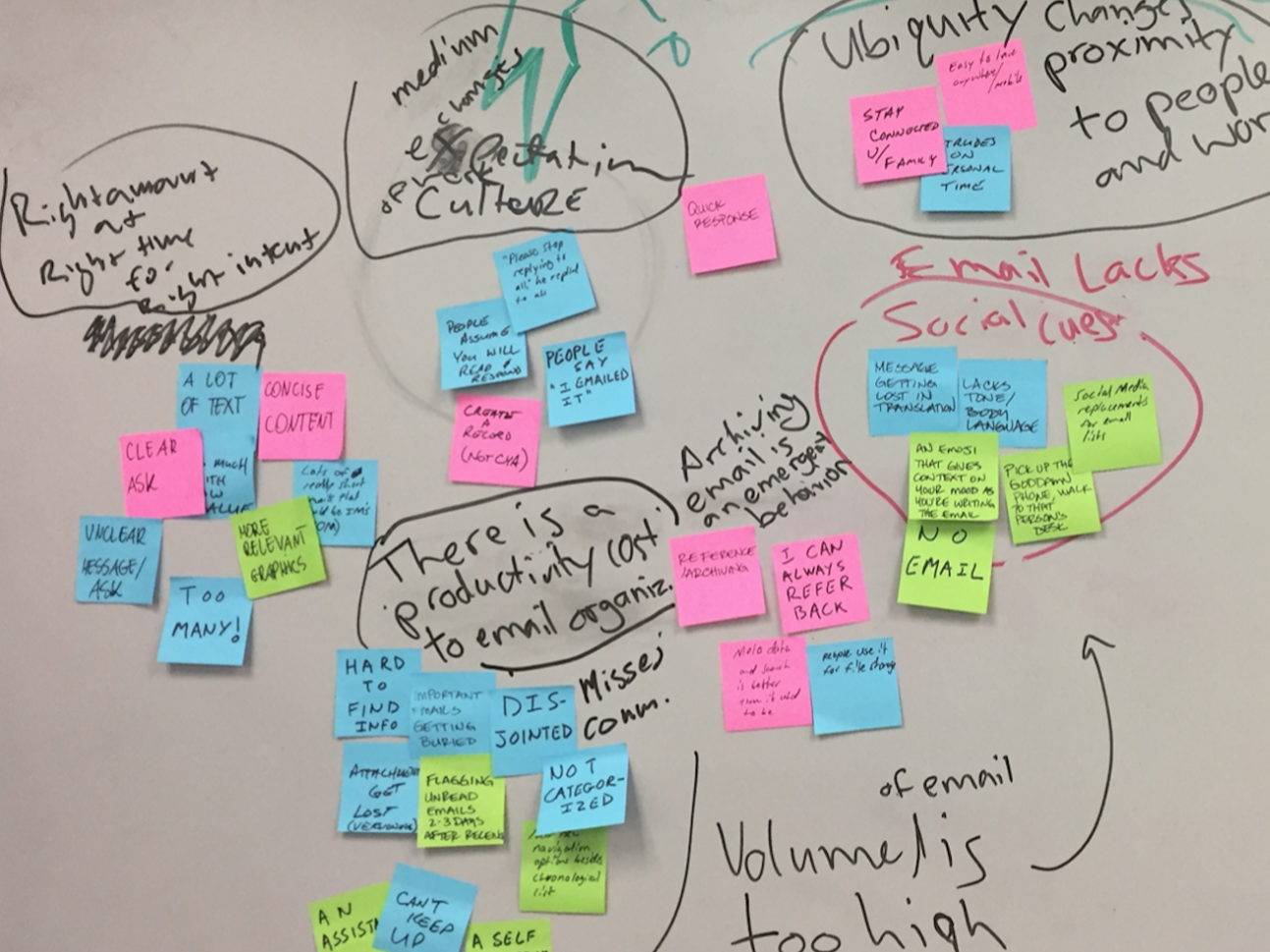
I led two junior researchers to conduct the interviews. To ensure consistancy, I created an interview script, which was broken down into general questions, buyer specific questions, and seller specific questions. Lots of data were shared about the [e-commerce platform] and the overall experience were positive. But a few of the interviewees did note that buying customized items on [e-commerce platform] was not always the most intuitive.